
§64. カプセル型Webボタン
格好良いWeb用のアイテムはちょっとした工夫で作成することができます。このチュートリアルは非常に簡単なのですが、デザインが楽しめます。WWW.RNEL.NETのPhotoshopのチュートリアルから Capsule Button を参照してGIMPで実践しています。
目次のページに戻る

|
|

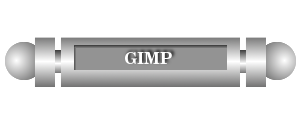
Step1-4 ブレンド適用後。
|
Step 1
カプセル本体の作成。
背景=白 2/ 新規レイヤーを作成します。 レイヤー名=Body 背景=透明 3/ 矩形選択ツールを使用して、四角の選択範囲を作成します。 作例での設定: 位置=62、43 大きさ=176、41 4/ Bodyレイヤーにブレンドを適用し曲面を作成します。 設定: グラデーション=描画色から背景色 形状=双線形 グラデーションの適用方向=選択領域の中央から選択範囲の少し上まで |

Step2-2 連結用チューブの作成。
|
Step 2
連結用チューブの作成。
背景=透明 2/ Connect Tubeレイヤーに、同じ設定でブレンドを適用します。 ブレンドの適用は中央から選択範囲のやや上まで。ただし、少し黒っぽくなるように、あまり選択範囲を越えないように適用します。 |

Step3-3 削除用選択範囲。

Step3-6 左側端末のベースの作成。
|
Step 3
端末用ベースを作成します。
3/ End Piece Leftレイヤー上で左図のように矩形の選択範囲を作成します。 4/ End Piece Leftレイヤー上で、[Del]キーを押して選択範囲を消去します。 5/ 選択範囲を解除します。 選択>選択範囲を解除 6/ End Piece Leftレイヤーを左に移動します。 |

Step4-3 右側端末のベースの作成。
|
Step 4
端末用ベースを作成します。
3/ End Piece Rightレイヤー右に移動します。 |

Step5-3 左側玉飾り。
|
Step 5
玉飾りを作成します。
背景=透明 2/ 楕円選択ツールで円の選択範囲を作成します。 3/ Orb Lレイヤーに以下の設定でブレンドを適用し球面を作成します。 設定: グラデーション=描画色から背景色 形状=放射状 グラデーションの適用方向=左端やや中央よりから選択範囲右側を越えて適用 |

Step6-4 右側玉飾り。
|
Step 6
玉飾りを作成します。
3/ Orb Rレイヤーを、水平に鏡面反転します。 4/ Orb Rレイヤーを、適切な位置に移動します。 |

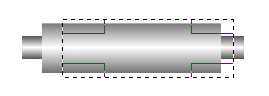
Step7-4 テキストボックスを塗りつぶす。

Step7-5 Inner Shadowの適用。

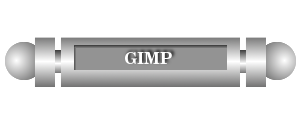
Step7-6 完成画像。少し修正してあります。
|
Step 7
テキストボックスの作成とテキストの入力。
背景=透明 2/ 矩形選択ツールで矩形の選択範囲を作成します。 3/ 描画色を変更します。 描画色=939393 4/ Indent Boxレイヤーで、選択範囲を描画色で塗りつぶします。 5/ Indent Boxレイヤーで、選択範囲に Inner Shadow を適用します。 設定: 不透明度=55 Blend Mode=Multiply サイズ=3.0 Offset Distance=3.0 6/ テキストを入力して完成です。 作例では、最後にドロップシャドーを適用しています。 【NOTE】 Connect Tubeが細いのにも拘らず、ハイライトがBodyレイヤーと一直線になっていてはリアリティがありません。ブレンドを適用し直しています。 |